POST
Create a Simple Contact Email Form Using Google Docs
Author: Alan Richardson
I have been incrementally building the web site: building content, adding a few pages, and now it is time to add a “Contact Us” page. For a first quick and easy MVP, I use Google Docs.
I know that there are services on the internet for creating ‘contact us’ and other forms.
And I know that those services create more aesthetic forms and make the entire process fit in more nicely with your web site design.
I am incrementally building my site:
- think of it
- make it
- ship it
- refine it
And the fastest way I know to create a contact form, using a SAAS system, is to take advantage of my Free Google account and the functionality that comes as default with Google Sheet.
Steps Overview to Create a contact form
- Go Into Google Drive
- Create a New Sheet
- Add new Form -
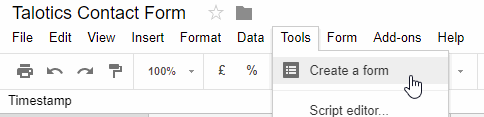
Tools \ Create a Form

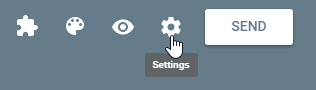
- In Form Edit, use the Settings Cog

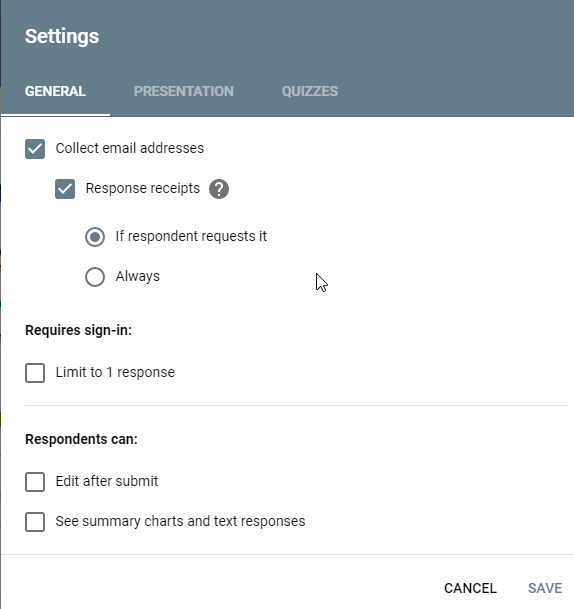
- collect email addresses

-
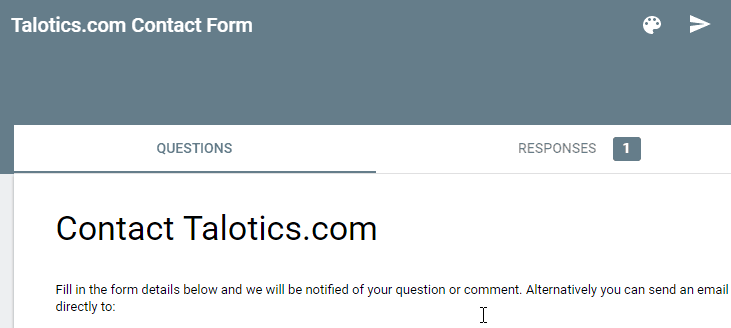
give form a title - e.g. “Contact talotics.com”
-
add a description e.g.
-
“Fill in the form details below and we will be notified of your question or comment.”
-
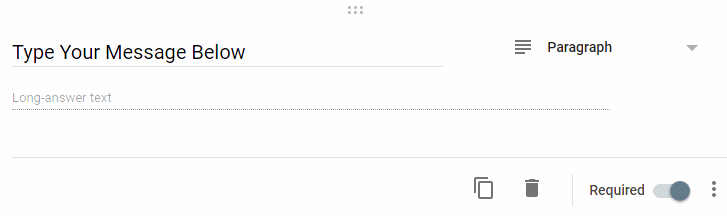
Amend the default Question
- make it a “Paragraph”
- amend the prompt e.g. “Type Your Message Below”
- make message required

- Give the form a name

- Use Addons - Form Notifications


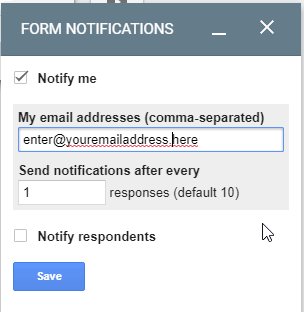
- Enter your email, and notify after every 1 response

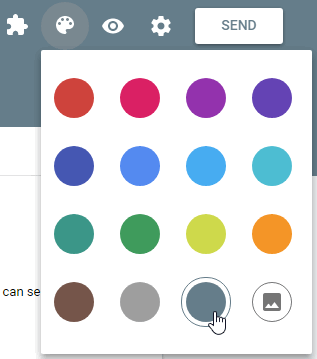
- change colour palette to loosely match your site

- And then select the colour you want

- Preview form - make sure you are happy

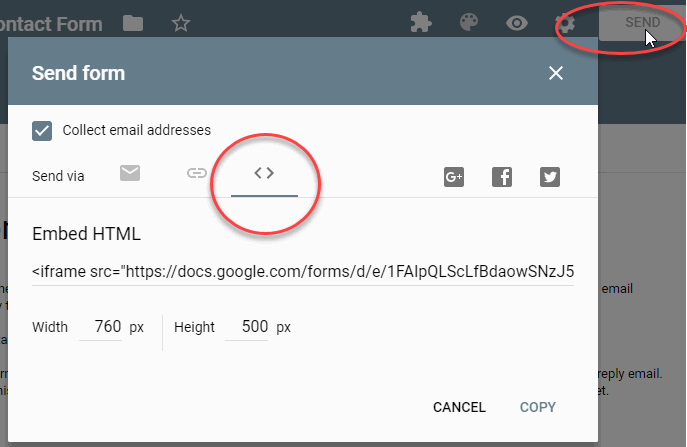
- How do we share? Use the [Send] button, then click the
< >embed, and copy paste the form to your web site

- You might have to amend the form length when it is on your site, to avoid an iframe scroll. You can either do this in the “Send Form” dialog, or just edit the embed HTML directly.
I usually adjust the values after I have embedded it, by amending the form, because I understand HTML and it is easier for me to see which value works best on the site:
The portion you edit is as follows, adjust the width or height to meet your needs:
width="760" height="1500"
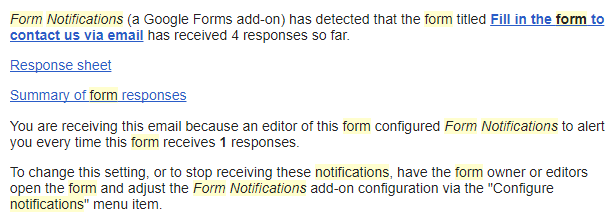
When someone fills in the form
When someone fills in the form, you will receive an email letting you know.

Click on “Summary of Form Responses”, which will take you to a summary page.
Then click the “Edit This Form” button

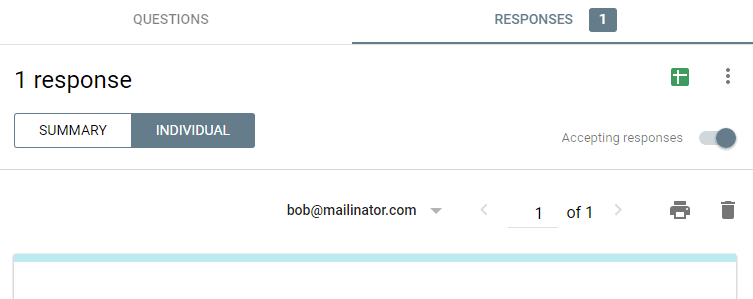
You will then see a new Tab call responses.

And here you can switch to individual view:
- read the response
- copy and paste the email to reply to the person
- delete their form submission

Done
It took me longer to write this blog post, than it did to create the form and add it to my site.
You need to be careful that respondents can not “See summary charts and text responses” which is in the “Settings” menu where you configure the General “Collect Email Address”. But other than that, this is a fast and secure way to have an email form that notifies you when someone contacts you.
There are other ways of doing this, and other services. But the benefit here is that:
- Google Forms has no limits on how many you can receive
- You probably already have a Google account
- This is very reliable
- This is very fast and simple to setup
The draw back is that it isn’t very nice to look at.
I can always move to a more aesthetic solution later, but I think it is more important to get something out and working, rather than worry too much about what it looks like.
I later switched over to the contact form provided by LiveAgent